
2019-08-24
企業網站制作的(de)js單線程爲什(shén)麽會有'異步'問題

看完前面的(de)鋪墊你是否會産生這(zhè)些疑問,JS是單線程的(de),那麽他(tā)是如何是實現異步操作的(de)?AJAX異步發送和(hé)回調請求,還(hái)有setTimeout也(yě)看起來(lái)像是多(duō)線程的(de)?不急慢(màn)慢(màn)來(lái).
js是同步的(de)?
是的(de),單線程,那肯定隻能同步(排隊)執行咯
js爲什(shén)麽需要異步?
如果JS中不存在異步,隻能自上而下(xià)執行,萬一上一行解析時(shí)間很長(cháng),那麽下(xià)面的(de)代碼就會被阻塞。
對(duì)于用(yòng)戶而言,阻塞就意味著(zhe)"卡死",這(zhè)樣就導緻了(le)很差的(de)用(yòng)戶體驗
js單線程又是如何實現異步的(de)呢(ne)?
通(tōng)過 事件循環(event loop) 實現'異步'
經典問題:
console.log('1')
setTimeout(function(){
console.log('2')
},0)
console.log('3')
// 1,3,2
也(yě)就是說,setTimeout裏的(de)函數并沒有立即執行,而是延遲了(le)一段時(shí)間,滿足一定條件後,才去執行的(de),這(zhè)類代碼,我們叫異步代碼。
所以,這(zhè)裏我們首先知道了(le)JS裏的(de)一種分(fēn)類方式,就是将任務分(fēn)爲: 同步任務和(hé)異步任務
也(yě)就是說,setTimeout裏的(de)函數并沒有立即執行,而是延遲了(le)一段時(shí)間,滿足一定條件後,才去執行的(de),這(zhè)類代碼,我們叫異步代碼。
所以,這(zhè)裏我們首先知道了(le)JS裏的(de)一種分(fēn)類方式,就是将任務分(fēn)爲: 同步任務和(hé)異步任務
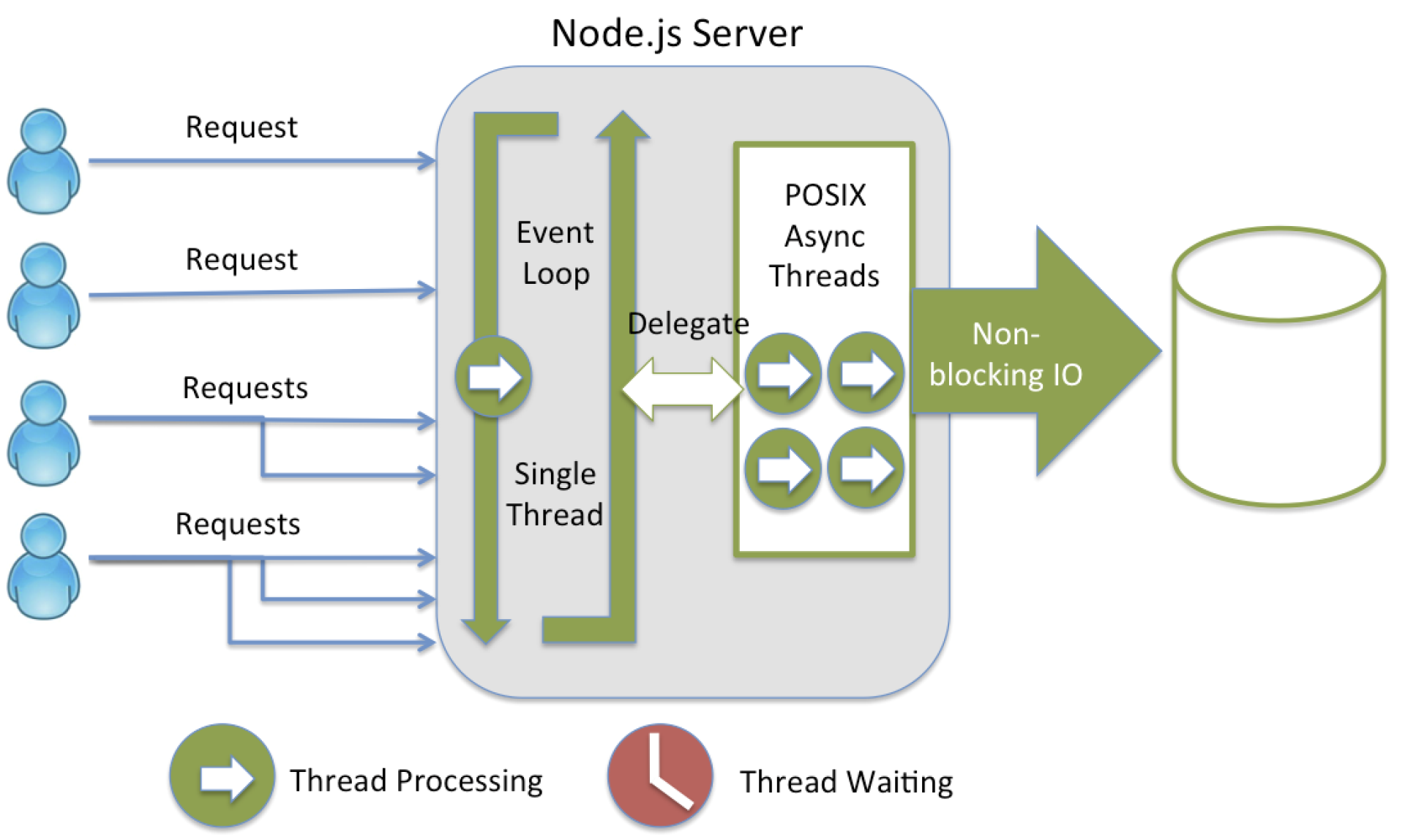
雖然JS是單線程的(de)但是浏覽器的(de)内核是多(duō)線程的(de),在浏覽器的(de)内核中不同的(de)異步操作由不同的(de)浏覽器内核模塊調度執行,異步操作會将相關回調添加到任務隊列中。而不同的(de)異步操作添加到任務隊列的(de)時(shí)機也(yě)不同,如 onclick, setTimeout, ajax 處理(lǐ)的(de)方式都不同,這(zhè)些異步操作是由浏覽器内核的(de) webcore 來(lái)執行的(de),webcore 包含上圖中的(de)3種 webAPI,分(fēn)别是 DOM Binding、network、timer模塊。
按照(zhào)這(zhè)種分(fēn)類方式:JS的(de)執行機制是
首先判斷js代碼是同步還(hái)是異步,同步就進入主進程,異步就進入event table
異步任務在event table中注冊函數,當滿足觸發條件後,被推入event queue
同步任務進入主線程後一直執行,直到主線程空閑時(shí),才會去event queue中查看是否有可(kě)執行的(de)異步任務,如果有就推入主進程中
總結:同步可(kě)以保證順序一緻,但是容易導緻阻塞;異步可(kě)以解決阻塞問題,但是會改變順序性,根據不同的(de)需要去寫你的(de)代碼,

公司網站建設中JS異步編程的(de)四種方法
回調函數,這(zhè)是異步編程最基本的(de)方法
假定有兩個(gè)函數f1和(hé)f2,後者等待前者的(de)執行結果,如果f1是一個(gè)很耗時(shí)的(de)任務,可(kě)以考慮改寫f1,把f2寫成f1的(de)回調函數。
function f1(callback){
setTimeout(function () {
// f1的(de)任務代碼
callback();
}, 1000);
}
采用(yòng)這(zhè)種方式,我們把同步操作變成了(le)異步操作,f1不會堵塞程序運行,相當于先執行程序的(de)主要邏輯,将耗時(shí)的(de)操作推遲執行。
回調函數的(de)優點是簡單、容易理(lǐ)解和(hé)部署,缺點是不利于代碼的(de)閱讀和(hé)維護,各個(gè)部分(fēn)之間高(gāo)度耦合(Coupling),流程會很混亂,而且每個(gè)任務隻能指定一個(gè)回調函數。
二、事件監聽(tīng)
另一種思路是采用(yòng)事件驅動模式。任務的(de)執行不取決于代碼的(de)順序,而取決于某個(gè)事件是否發生。
f1.on('done', f2); 當f1發生done事件,就執行f2。
function f1(){
setTimeout(function () {
// f1的(de)任務代碼
f1.trigger('done');
}, 1000);
}
f1.trigger('done')表示,執行完成後,立即觸發done事件,從而開始執行f2。
這(zhè)種方法的(de)優點是比較容易理(lǐ)解,可(kě)以綁定多(duō)個(gè)事件,每個(gè)事件可(kě)以指定多(duō)個(gè)回調函數,而且可(kě)以"去耦合"(Decoupling),有利于實現模塊化(huà)。缺點是整個(gè)程序都要變成事件驅動型,運行流程會變得(de)很不清晰。
三、發布/訂閱
我們假定,存在一個(gè)"信号中心",某個(gè)任務執行完成,就向信号中心"發布"(publish)一個(gè)信号,其他(tā)任務可(kě)以向信号中心"訂閱"(subscribe)這(zhè)個(gè)信号,從而知道什(shén)麽時(shí)候自己可(kě)以開始執行。這(zhè)就叫做(zuò)"發布/訂閱模式"(publish-subscribe pattern),又稱"觀察者模式"(observer pattern)。我們可(kě)以通(tōng)過查看"消息中心",了(le)解存在多(duō)少信号、每個(gè)信号有多(duō)少訂閱者,從而監控程序的(de)運行。
jQuery.subscribe("done", f2); //首先,f2向"信号中心"jQuery訂閱"done"信号。
function f1(){
setTimeout(function () {
// f1的(de)任務代碼
jQuery.publish("done"); //f1執行完成後,向"信号中心"jQuery發布"done"信号,引發f2的(de)執行。
}, 1000);
}
jQuery.unsubscribe("done", f2); //f2完成執行後,也(yě)可(kě)以取消訂閱(unsubscribe)。
四、Promises對(duì)象
Promises對(duì)象是CommonJS工作組提出的(de)一種規範,目的(de)是爲異步編程提供統一接口。簡單說,它的(de)思想是,每一個(gè)異步任務返回一個(gè)Promise對(duì)象,該對(duì)象有一個(gè)then方法,允許指定回調函數。
f1().then(f2);
function f1(){
var dfd = $.Deferred();
setTimeout(function () {
// f1的(de)任務代碼
dfd.resolve();
}, 500);
return dfd.promise;
}
回調函數變成了(le)鏈式寫法,程序的(de)流程可(kě)以看得(de)很清楚,而且有一整套的(de)配套方法,可(kě)以實現許多(duō)強大(dà)的(de)功能。
f1().then(f2).then(f3); //指定多(duō)個(gè)回調函數
f1().then(f2).fail(f3); //指定發生錯誤時(shí)的(de)回調函數
如果一個(gè)任務已經完成,再添加回調函數,該回調函數會立即執行。所以,你不用(yòng)擔心是否錯過了(le)某個(gè)事件或信号。這(zhè)種方法的(de)缺點就是編寫和(hé)理(lǐ)解,都相對(duì)比較難。
js的(de)回調函數的(de)例子;
1,
<script type="text/javascript">
//js的(de)回調函數,
//定義一個(gè)方法,方法内寫回掉函數的(de)執行代碼
function mSum (a,b,callback) {
callback(a+b);
}
//調用(yòng)這(zhè)個(gè)方法,并且獲取經過計算(suàn)得(de)到的(de)值
mSum(1,2,function(sum) {
alert(sum);
});
</script>
2,
/**callback回調函數的(de)使用(yòng)*/
function fun1(callback){
alert('執行會點函數前操作');//執行這(zhè)裏第二步
if(typeof(callback)=='function'){
callback();
}
}
$(function(){
alert(1);//先執行這(zhè)裏第一步
fun1(function(){
alert('執行回調函數主題内容吧');//最後執行這(zhè)裏
})
})
/**callback回調函數的(de)使用(yòng)*/
責任編輯:中山網站建設
【網訊網絡】國家高(gāo)新技術企業》十年專注軟件開發,網站建設,網頁設計,APP開發,小程序,微信公衆号開發,定制各類企業管理(lǐ)軟件(OA、CRM、ERP、訂單管理(lǐ)系統、進銷存管理(lǐ)軟件等)!
服務熱(rè)線:0760-88610046、13924923903,http://www.wansion.net
下(xià)一篇:詳解Android UI設計問題解決辦法
*請認真填寫需求,我們會在24小時(shí)内與您取得(de)聯系。