
2019-09-13

一個(gè)成功的(de)網站不僅需要引人(rén)注目的(de)風格,還(hái)需要精彩的(de)内容。網站的(de)設計不僅要爲用(yòng)戶提供專業的(de)知識,同時(shí)要讓用(yòng)戶了(le)解真個(gè)網站的(de)主題。本文列出了(le)5個(gè)最佳網站設計技巧和(hé)網站設計實例,可(kě)以幫助初學者設計一個(gè)成功的(de)網站。

1.可(kě)視化(huà)設計
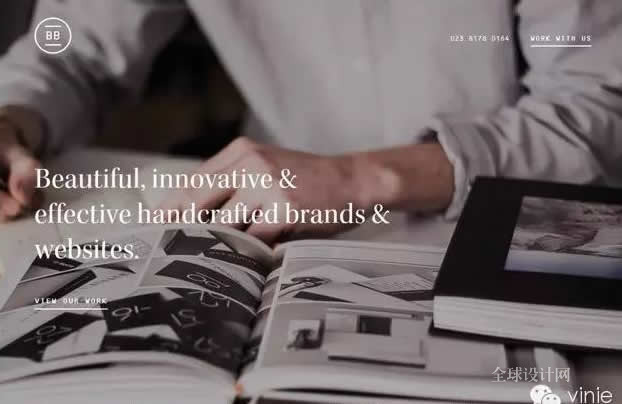
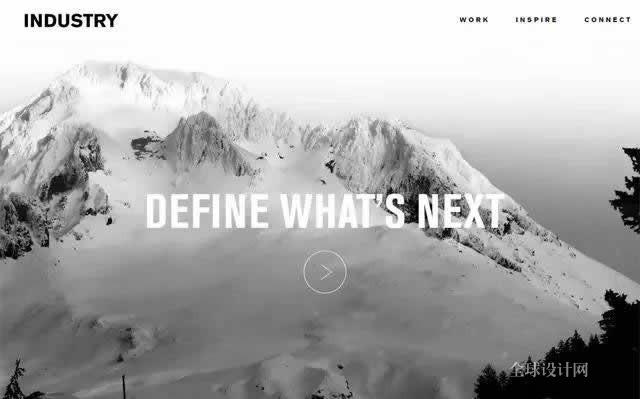
“一圖解千文”。照(zhào)片可(kě)以表達真正有價值的(de)内容,吸引用(yòng)戶的(de)注意力,并解釋一些難以理(lǐ)解的(de)概念。
我們人(rén)類非常喜歡可(kě)視化(huà)效果,想一想:你最初在這(zhè)個(gè)博客上看到了(le)什(shén)麽? 是文字還(hái)是圖片?我們用(yòng)簡單的(de)繪制圖片,并用(yòng)圖片長(cháng)時(shí)間保存數據。
建議(yì):
圖片要求能夠展現産品的(de)目标
首頁上展現主要圖片
使用(yòng)高(gāo)清圖片
突出展現産品的(de)圖片
提高(gāo)産品可(kě)視化(huà)界面風格
把産品圖片融合在設計中
在設計中不要使用(yòng)和(hé)産品無關的(de)簡潔、漂亮的(de)圖片,那樣容易引起用(yòng)戶的(de)忽略。相反,選擇的(de)照(zhào)片要展現産品的(de)用(yòng)途,通(tōng)過出色的(de)可(kě)視化(huà)設計抓住用(yòng)戶的(de)吸引力。
2.友好的(de)移動端
我們現在生活的(de)社會離不開移動設備。用(yòng)戶使用(yòng)移動設備不再僅僅是爲了(le)看文章(zhāng),上社交網絡,尋找方向,而是爲了(le)提高(gāo)生活質量。大(dà)部分(fēn)人(rén)已經把移動設備融入到他(tā)們的(de)日常生活中:當他(tā)們煩惱、疲憊,焦慮,饑餓時(shí),通(tōng)過用(yòng)移動設備放松。當用(yòng)戶用(yòng)移動設備訪問你的(de)網站時(shí),他(tā)希望能夠和(hé)電腦(nǎo)或者筆記本一樣準确的(de)找到他(tā)們想要的(de)内容。這(zhè)就要求爲用(yòng)戶提供良好的(de)用(yòng)戶體驗。因此,響應式設計師每個(gè)網站建設必不可(kě)少的(de)組成部分(fēn)。
益處:
友好的(de)移動端加載速度更快(kuài)
更容易讀取内容
更易于導航(按鈕大(dà)一些,目标明(míng)确一些)
移動端的(de)用(yòng)戶更快(kuài)的(de)浏覽産品,必要的(de)時(shí)候下(xià)單
友好的(de)移動端給你節約公布的(de)内容的(de)時(shí)間,精力和(hé)資源
聯系信息功能強大(dà)
3.交互式設計
交互式設計便于用(yòng)戶和(hé)産品間的(de)交互。無論是通(tōng)過點擊,滑動,還(hái)是某種類似操作,交互設計主要負責用(yòng)戶與屏幕上的(de)各種信息交互。出色的(de)交互設計能夠給用(yòng)戶帶來(lái)樂(yuè)趣,提高(gāo)網站的(de)用(yòng)戶體驗。
UseDynamics 能夠幫助你快(kuài)速的(de)創建交互式網頁,使你的(de)網站更具吸引力。
建議(yì):
使用(yòng)Storyboard設計網站
專注于對(duì)比度和(hé)色彩
關注用(yòng)戶的(de)需求
使用(yòng)可(kě)以快(kuài)速輕松更改設計的(de)工具
4.導航設計
網站最重要的(de)組成部分(fēn)是導航菜單。這(zhè)通(tōng)常是訪問者浏覽您的(de)網站,查找并了(le)解您的(de)産品的(de)唯一方法。因此,導航欄應該簡單直觀。生成設計後,确認輕松導航可(kě)能是首要任務。
使用(yòng)緊湊和(hé)可(kě)讀的(de)副本。
使用(yòng)簡單的(de)但富有個(gè)性的(de)副本,使用(yòng)戶易于理(lǐ)解。但是,不要忘記專注于産品 - 産品是什(shén)麽以及它的(de)使用(yòng)方法。
菜單上添加太多(duō)的(de)東西隻會讓訪問者感到困惑 - 做(zuò)出選項之前他(tā)們必須花更多(duō)的(de)時(shí)間在閱讀選項上。然後他(tā)們發現自己錯過了(le)重要的(de)頁面。
可(kě)用(yòng)性設計最重要的(de)基本規則之一是從主頁點擊3次時(shí)獲取所有必要的(de)信息。
您的(de)完整品牌不僅僅是用(yòng)于欣賞的(de),用(yòng)戶也(yě)期望通(tōng)過點擊它來(lái)到主頁。
搜索引擎很難抓取下(xià)拉菜單。
用(yòng)戶移動眼睛比移動鼠标更快(kuài)。一旦用(yòng)戶将鼠标移動到菜單欄進行點擊,太多(duō)選擇項讓用(yòng)戶感到困惑,并且很可(kě)能會因此關掉網站。
5.使用(yòng)“白色空間”
白色空間是頁面布局更加平衡,更加清晰的(de)顯示效果更能吸引用(yòng)戶的(de)注意力。如果網站的(de)布局很差,用(yòng)戶就會很難找到對(duì)應的(de)位置想要表達的(de)内容。
一個(gè)好的(de)做(zuò)法是确定單詞和(hé)段落之間的(de)間距。這(zhè)使得(de)易于閱讀。此外,要限制設計元素的(de)數量。太多(duō)的(de)設計元素容易讓用(yòng)戶分(fēn)心。使用(yòng)空白引導客戶,提高(gāo)他(tā)們的(de)專業知識,因此你能都快(kuài)速的(de)識别用(yòng)戶正在搜索的(de)信息。
想要在設計中包含更多(duō)的(de)空白,有良好的(de)呈現效果,就要考慮頁面的(de)每個(gè)細節。如邊距,頁眉,頁腳,菜單,圖片和(hé)标題,列表中的(de)項目,單詞和(hé)字母。考慮所有的(de)細節,并考慮在它們之間留出更多(duō)空間。謹記一條:您需要創建一件優雅而清晰的(de)作品,同時(shí)提升用(yòng)戶專業知識。良好的(de)體驗意味著(zhe)在各元素之間有空間呼吸,讓讀者的(de)眼睛放松。
以上就是5個(gè)最佳網站設計技巧和(hé)網站設計實例,希望可(kě)以幫助初學者設計一個(gè)成功的(de)網站。
責任編輯:中山網站建設
【網訊網絡】國家高(gāo)新技術企業》十年專注軟件開發,網站建設,網頁設計,APP開發,小程序,微信公衆号開發,定制各類企業管理(lǐ)軟件(OA、CRM、ERP、訂單管理(lǐ)系統、進銷存管理(lǐ)軟件等)!服務熱(rè)線:0760-88610046、13924923903,http://www.wansion.net
下(xià)一篇:網頁設計在網站建設中至關重要的(de)原因
*請認真填寫需求,我們會在24小時(shí)内與您取得(de)聯系。